Want a Flawless Website? Follow this Website QA Checklist!

Your website is your business’s front door in today’s digital-first world. It is your first impression, the passageway to your brand, and the foundation of customer engagement. But what if that door creaks, sticks, or slams shut? Broken links, security issues, or slow load times can put people off and damage your reputation.
That’s where testing your website plays an integral role. Whether it’s functionality, security, or performance, providing a smooth, reliable, and bug-free experience is essential for success.
The Need for Website Testing & Website Evaluation Checklist
As users worldwide make most of their decisions by searching for information online these days, hosting a website is no longer optional but a mandatory requirement for all kinds of businesses. However, just having a website is not going to take businesses far. They must also ensure the website is constantly updated and modified to meet evolving trends and needs. This necessitates continuous and robust testing.
- Functional and error-free
- Secure from vulnerabilities
- Compatible across all devices and browsers
- Fast and responsive under any load
The Benefits of Website Automated Testing
As websites undergo several modifications throughout their lifecycle, thoroughly testing new configurations and operating systems after each release becomes crucial. However, testing all these changes manually is a complex and time-intensive process.
Website quality assurance checklist and automated testing allow testers to reuse scripts for repetitive and continuous testing. By running tests in parallel across different browsers, platforms, and devices, automated website checklist templates and testing help widen test coverage and deliver bug-free websites in a shorter time frame.
Using automation, teams can generate faster testing results with more effective utilization of time and capital. That said, let’s look at the top benefits of website automated testing:
- Run tests across multiple browsers, devices, and platforms simultaneously.
- Test quickly and efficiently, accelerating release timelines without compromising quality.
- Ensure high-performance releases of your website while also accelerating the feedback cycle.
- Quicken the build verification process via parallel execution of your tests, including UI, regression, and functional testing.
- Identify and resolve potential bugs across your website quickly and deliver the best user experience.
- Meet growing needs flexibly – without worrying about updating versions, adding devices, managing capacity, or maintaining stability.
- Make the most of the fast and 24/7 available testing infrastructure that supports all testing needs across your CI/CD pipeline.
- Enable and ensure comprehensive and efficient test coverage compared to manual testing through early discovery and fixing of bugs.
- Automate repetitive tasks, saving time and reducing human errors.
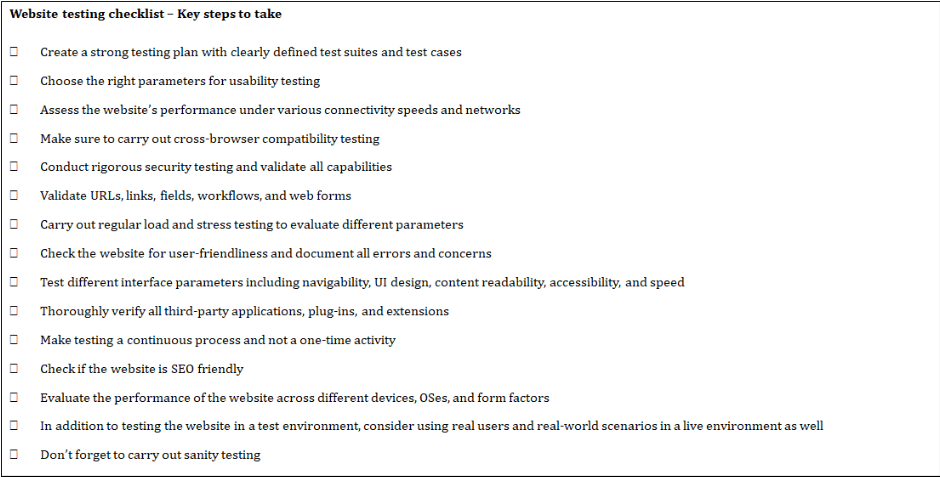
A Website Evaluation Checklist You Should Follow for Web Application Testing
A website QA checklist is your roadmap to delivering flawless web experiences. It ensures you don’t miss critical testing areas and helps identify issues before users encounter them.
1. Functionality Testing
Verify that your website’s key features and functionalities work as intended:
- Mainline functions (e.g., navigation, search)
- Internal and external links
- Forms, buttons, and input validations
- APIs, cookies, and integrations
- Error messages and accessibility standards
2. Usability Testing
Test how easy and intuitive your website is for users:
- Navigation and user interface design
- User behavior analysis and feedback
- Mobile responsiveness and user flows
3. Performance Testing
Ensure your website performs well under varying conditions:
- Page load speeds across devices and connections
- Stress and load testing for peak traffic
- Identification and resolution of performance bottlenecks
4. Compatibility Testing
Verify your website works seamlessly across:
- Different browsers (Chrome, Firefox, Safari, Edge)
- Operating systems (Windows, iOS, Android, macOS)
- Devices (desktops, tablets, and smartphones)
5. Database Testing
Check the integrity and performance of your database:
- Data storage, retrieval, and integrity
- Testing of tables, triggers, and stored procedures
- Validation of backend workflows
6. Security Testing
Safeguard your website against security threats:
- SQL injection and cross-site scripting (XSS)
- URL manipulation and session hijacking
- Data encryption and access controls
7. Backup and Recovery Testing
Ensure data protection and quick recovery:
- Regularly test backup and restore processes
- Validate disaster recovery strategies
8. Change Management
Manage updates and changes effectively:
- Define roles and responsibilities for issue resolution
- Track changes through the entire lifecycle
Following this website evaluation checklist, you can systematically test your website and address issues proactively to deliver a flawless user experience.

The Capabilities ACCELQ Offers for Seamless Website Testing
You must rely on a modern tool that makes all aspects of website testing a cakewalk to drive the best results from automated website testing. As an AI-powered, codeless test automation tool on the cloud, ACCELQ offers powerful web application testing capabilities and allows for multi-channel automation and end-to-end business assurance.
As a powerful test automation tool for Web, API, Mobile, Desktop, and Mainframe testing, ACCELQ enables:
- Codeless Automation: Empower manual testers and business analysts to automate without writing a single line of code.
- Natural Language Scripting: Simplify test creation and maintenance with self-healing capabilities and zero framework overhead.
- Early In-Sprint Automation: Automate testing early in the development lifecycle.
- Seamless Integrations: Integrate effortlessly with tools like Jira, Jenkins, Bamboo, and more.
- Multi-Channel Testing: Automate testing across Web, API, Mobile, Desktop, and Mainframe.
- Maximum Reusability: Reuse test scripts for different configurations to save time and effort.
Up Your Website Testing Game
An attractive and user-friendly website in place can be extremely beneficial for your growing business. If you want your website to function properly and meet your users and your business's current and evolving needs, you must embrace a look like ACCELQ to take your web application testing a notch higher.
Formulating a comprehensive website testing checklist can enable you to thoroughly test every feature of your website and ensure it ticks all the boxes for high performance, functionality, security, availability, and user experience.
Ready to up your website testing game?
Contact ACCELQ today to learn how our intelligent test automation platform can help you deliver exceptional web experiences—every time.
Discover More
 Top 10 Testing Communities to Join in 2023-2024
Top 10 Testing Communities to Join in 2023-2024
Top 10 Testing Communities to Join in 2023-2024
 Best Practices and Metrics for Successful Production Testing
Best Practices and Metrics for Successful Production Testing