Top 8 Cross Browser Testing Tools In 2024

Cross browser testing checks whether a website or application functions appropriately on different browsers and devices. Browsers and devices may display differently, resulting in layout issues, broken features, and security risks. Tools ranging from simple to full-featured cloud-based platforms can detect and resolve issues for the best user experience. In this blog, let us discover the top 8 cross browser testing tools in 2024 and their features.
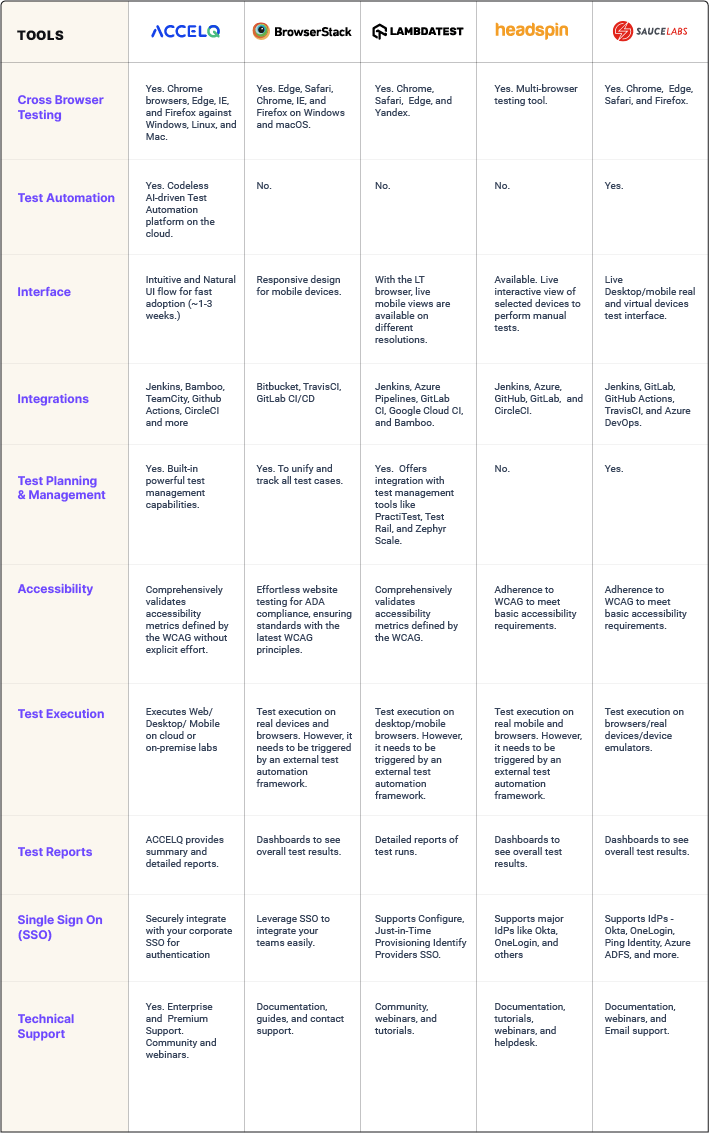
8 Best Cross Browser Testing Tools
1. ACCELQ
ACCELQ is a leading test automation platform offering an unmatched Web, API, Mobile, and Desktop testing solution. Its innovative approach eliminates the need for coding and intricate setups, providing a seamless, cloud-based automation experience across various devices and operating systems. One of its key strengths is its ability to conduct cross browser testing effortlessly. ACCELQ ensures robust testing across different browsers, ensuring compatibility and reliability. This comprehensive platform helps developers and testers to conduct efficient testing and speeds up development cycles.
Features:
- A next-gen recorder enables the entire team to automate tests faster with minimal maintenance.
- ACCELQ integrates seamlessly with your ecosystem of tools like Jira, TFS, Jenkins, Bamboo, and more.
- A powerful and intelligent element capture technology of ACCELQ creates robust automation. Self-healing automation accelerates your return on investment.
- An integrated cloud-based device lab featuring plug-and-play capabilities is available for cross-device testing.
- Automation is executed across mobile OS and is agnostic of development frameworks.
- Powerful and intelligent mobile element identification technology is supported.
- Manage test assets across many revisions of application-under-test with ACCELQ Smart View Analyzer.
- ACCELQ supports cross browser and cross platform executions, which can be run on cloud or on-premise labs. The platform also supports parallel executions for quicker test cycles.
- Dynamic live results view with actionable reports to trigger reruns.
- Application access is restricted by this platform via Oauth 2.0-based security and tenant group access policies.
Website Link: https://www.accelq.com/
2. BrowserStack

BrowserStack tests websites and apps to make sure they work right. Apps are tested to work well and look good. Live is a cross browser testing tool for websites and web apps.
Features:
- Safari, Firefox, Chrome, Opera, IE, and Yandex browsers are supported. One-click access to 12 macOS and 6 Windows versions.
- With local testing, test internal websites/apps behind firewalls and proxies on development/staging environments.
- Test your website on 3500+ devices and browsers using VS Code.
- Debug your website on mobile devices using Chrome and Safari’s developer tools.
- Test location-based scenarios with Live to see what your users see worldwide.
- Screen readers help people read, even if they can’t see well.
- Live streamlines bug reporting and team notifications in your dashboard.
3. LambdaTest

LambdaTest is a platform that helps you perform cross browser compatibility testing of your web apps/websites. LT Browser offers a unique desktop app. This app helps to perform responsive web testing and debugging on devices across operating systems and browsers.
Features:
- An interactive live testing checks website compatibility on browsers, operating systems, and devices
- Compare icons’ size, padding, color, layout, text, and position with image-to-image comparison.
- Speed up release cycles, improve code feedback, and manage flaky tests with Test At Scale (TAS).
- This platform integrates with bug logging and project management tools to manage bugs manually during test sessions.
- Integrated analytics and reporting analyzes test runs to send reports to stakeholders.
4. HeadSpin

The HeadSpin tests apps on mobile phones, web browsers, and more. Over 100 KPIs are collected from on-premises infrastructure during the engineering cycle. These KPIs provide vital information to analyze performance.
Features:
- Developers can improve app quality by testing on different browsers and devices, logging results, and performing local testing.
- Supports WebRTC to perform real-time audio testing on remote devices via web browsers.
- HeadSpin can enhance cross browser tests by using plugins to get results from testing environments.
5. BitBar

BitBar is a platform for all your device and browser testing needs. This platform provides a fully customizable app testing infrastructure to meet your organization’s ever-evolving needs.
Features:
- Launch browser and device tests on public and private clouds.
- Deploying in a private cloud can meet your security requirements.
- Integration into automation workflows like Jenkins, Flutter, and more. Flexible to use your preferred testing frameworks and language.
- Live test on real browsers and devices. Share results with the team.
- Connect to your application behind firewalls or on staging servers with SecureTunnel.
- SecureTunnel helps test products for problems before release for a better experience.
6. Sauce Labs

Sauce Labs streamlines the product testing phase with one do-it-all service. Sauce Cross browser can test the apps and websites on every browser to find and fix errors.
Features:
- Test real-time features on many devices simultaneously, including emulators, simulators, and different browser/OS configurations.
- Diagnose and debug quicker using Chrome DevTools and Safari Web Inspector.
- Access your test results by video recording the entire test or browsing through screenshots on this platform.
7. Perfecto

Perfecto simplifies testing by combining creation, execution, and analysis. DevOps teams can release quality web apps faster by using this platform. Over 50 integrations with leading DevOps tools and automation frameworks are supported.
Features:
- This platform integrates with any browser testing tools in your CI/CD pipeline to improve testing efficiency.
- You can connect with cloud-based browsers to debug from your IDE without recreating test environments.
- Uses a robust and built-in analytics solution to analyze test failure, providing detailed test reports and a CI dashboard.
8. TestGrid

TestGrid offers secure & scalable test infrastructure by hosting on real mobile devices and browsers. With TestGrid, you can find browser compatibility issues and deliver flawless UI/UX. Pick and test from hundreds of real browsers running on real devices.
Features:
- Perform cross browser testing on 1000+ real devices and browsers.
- Web and mobile app automation frameworks are supported.
- Find mistakes in your code on desktop and browsers – Safari, Chrome, and Samsung Internet.
- This platform can run tests from different IP locations to confirm browser compatibility.
- After usage, TestGrid wipes every public device to store sensitive information.
Conclusion
When considering the best cross browser testing tools, it's crucial to check whether the tool supports test automation and is compatible with various browsers and devices. After gathering this information, you can confidently select the tool according to your needs. Due to complex cross browser testing, automation proves the best solution for streamlining the testing process and ensuring comprehensive test coverage across multiple platforms.
ACCELQ offers a simplified and efficient approach to cross browser testing by replacing complex scripting with intuitive web recorders. This platform enables non-technical team members to create and run tests, streamlining workflows and saving valuable time. The ability to record user journeys without coding empowers organizations to conduct thorough testing and identify areas for improvement.
Embracing modern browser testing platforms allows organizations to enhance usability, streamline workflows, and involve team members from diverse roles in the testing process. By leveraging these user-friendly tools, organizations can confirm a seamless and consistent user experience across different browsers and devices. Book your personalized demo, and we will get back to you soon with all the information.
Discover More
 Top 10 Web Application Testing Tools For Automation In 2024
Top 10 Web Application Testing Tools For Automation In 2024
Top 10 Web Application Testing Tools For Automation In 2024
 10 Best Desktop Application Testing Tools In 2024
10 Best Desktop Application Testing Tools In 2024