How Cross-Browser Testing Enhances User Experience?

In today’s hyperconnected digital space, first impressions matter. As soon as a user visits your website, he/she subconsciously starts analyzing it for performance, layout, and responsiveness. A slow-loading piece of content, an image that doesn’t quite fit the viewport dimension—these are risks to that sudden, pivotal evaluative moment that can lead to the raising of a brow, frustration, and, ultimately, abandonment. Be it an animated mascot GIF that refuses to run or a bounce-back button that doesn’t work, these apparent secondary glitches can have a paramount impact on user retention and brand architecture perception.
And this is where cross-browser testing is useful! Between browsers, devices, and operating systems, there are a lot of platforms that you will want your application to work flawlessly on; therefore, working perfectly on everything is a requirement, as it is no longer optional. Cross-browser testing makes sure that your users have a smooth, consistent experience, regardless of where and how they visit your site. Sure, you might hold onto customers by investing in substantial testing strategies; however, you will be constructing trust, loyalty, and credibility in a hyper-competitive digital environment.
What does Cross-Browser Testing mean?
Cross-browser testing offers a seamless and standardized user experience regardless of the browser choice. It provides an assurance of consistent performance in web applications across various browsers, operating systems, and devices. This makes the testing process essential because browser differences affect the appearance and functionality of web content.
Key benefits of cross-browser testing include:
- Ensuring consistent performance across platforms.
- Identifying and fixing browser-specific issues.
- Enhancing usability and accessibility for diverse audiences.
Why is Cross-Browser Testing Essential?
The primary goal of cross-browser testing is to identify and fix compatibility issues that may disrupt the user experience. It helps ensure your website is:
- Functional Across Browsers: Verifies proper working of features.
- Compatible with Various OS: Checks adaptability to Windows, macOS, iOS, and Android.
- Responsive on All Devices: Ensures optimal performance across screen sizes.
- Accessible to All Users: Supports assistive technologies like screen readers.
By addressing these areas, you can deliver a reliable and inclusive experience for your audience.
Who Performs Cross Browser Testing?
Cross-browser testing is a collaborative effort involving multiple teams:
- Clients & Business Analysts: Identify target browsers and platforms based on audience data.
- QA Teams: Execute test cases, detect bugs, and validate functionality.
- UI/UX Designers: Ensure visual consistency and responsiveness across devices.
- Development Teams: Conduct early compatibility tests to preempt issues.
- Automation Tools: Speed up repetitive tests and improve accuracy.
Modern tools like ACCELQ make this process efficient with AI-powered, codeless automation.
When Should You Perform Cross-Browser Testing?
Incorporating cross-browser testing early in the development lifecycle is crucial. Here’s when to include it:
- During Development: Test new features early to catch issues before production.
- In Regression Testing: Ensure updates don’t break existing functionalities.
- Before Deployment: Validate performance in staging environments to ensure smooth launches.
By adopting shift-left testing methodologies, organizations can address issues proactively and reduce time-to-market.
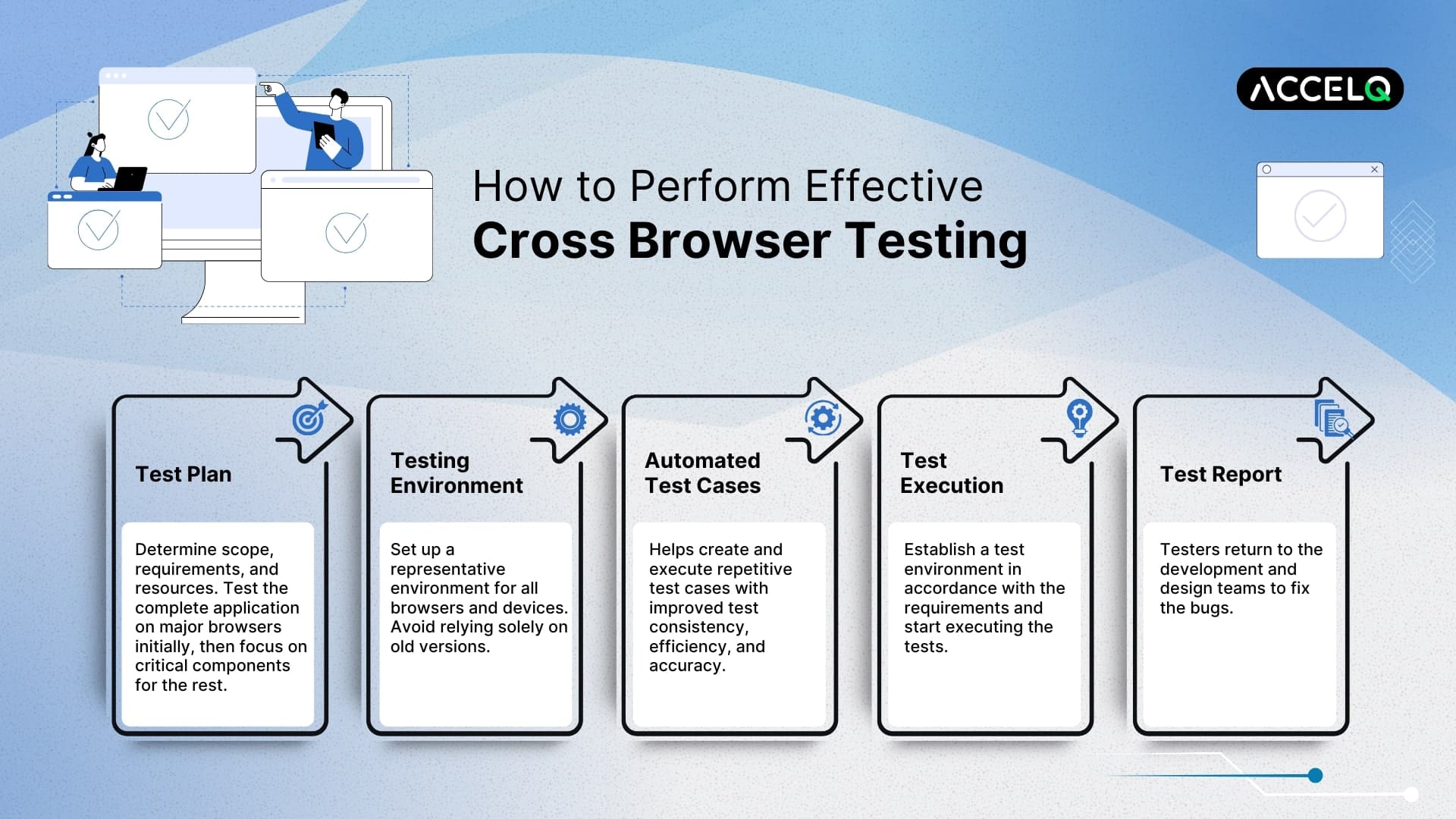
How to Perform Cross-Browser Testing: A Step-by-Step Guide
1. Develop a Test Plan
Collaborate with stakeholders to define the scope, timelines, and resources. Start with comprehensive testing on one or two major browsers before moving to others. This approach balances coverage and cost.
2. Set Up the Testing Environment
Choose the right setup for your testing needs:
- Emulators/VMs: Cost-effective but less reliable for scalability.
- Remote Access: Connect to real devices using external tools.
- Cloud Testing Platforms: Offer pre-configured environments for automation and scalability.
3. Automate Test Cases
Leverage tools like ACCELQ to automate repetitive tests. Look for features like VPN integration for secure and consistent functional testing.
4. Execute Test Cases
Run tests across prioritized browsers and devices. Document issues and communicate with the development team for resolution.
5. Generate Test Reports
Summarize findings, retest resolved issues, and document results for future reference. Focus on re-testing affected areas rather than repeating the entire process.
Pre-Testing Considerations
When preparing for cross-browser testing, consider the following:
- Prioritize Test Scenarios: Focus on critical workflows and UI elements early to save time and resources.
- Compare Performance: Analyze results across browsers to identify discrepancies.
- Understand Your Audience: Test on popular operating systems and devices preferred by your target users.
Conclusion: Streamline Your Cross-Browser Testing with ACCELQ
Modern browser testing tools have transformed cross-browser testing by replacing complex coding with user-friendly solutions. They enable even non-technical team members to perform thorough tests, ensuring consistent performance and usability.
For organizations aiming to optimize their testing processes, ACCELQ offers an AI-powered, cloud-based solution. Its robust platform automates testing workflows, reduces errors, and accelerates delivery timelines while ensuring top-quality results.
Get in touch with us today and elevate your cross-browser testing strategy.
Prashanth Punnam
Sr. Technical Content Writer
With over 8 years of experience transforming complex technical concepts into engaging and accessible content. Skilled in creating high-impact articles, user manuals, whitepapers, and case studies, he builds brand authority and captivates diverse audiences while ensuring technical accuracy and clarity.
Discover More
 Top QA Challenges to Fast Software Releases
Top QA Challenges to Fast Software Releases
Top QA Challenges to Fast Software Releases
 Load Testing vs Stress Testing vs Performance Testing
Load Testing vs Stress Testing vs Performance Testing